ストリートビューは、Webサイトとの親和性の高さとストリートビューの画面から簡単にiFrameでの埋め込みが行えるため、サイト内に埋め込んでいる方も多いかと思います。
しかし、iframeで埋め込んだ場合、iOSでの動作で不具合が起きることをご存じでしょうか?(Safari、Chromeで確認済み)
この問題はかなり以前からネット上でも問題にあがり、指摘されているにもかかわらず既に1年以上経過していますが未だにiOS端末では改善されておりません。
操作時、ページ最下部まで強制移動する不具合
不具合の内容ですが、埋め込んだストリートビューをiOS端末のブラウザで操作しようとするとページの最下部まで強制的に移動させられてしまうというものです。
(Android端末やPC画面では発生しません。)
操作不能とまではいかないものの、ユーザーにとっては相当にストレス(特に長いページの場合、戻るのが相当な手間)になると思いますので、可能ならば解消しておきたいところです。
解消方法は2つあります
さて、不具合の解消方法ですが下記の2つあります。
- 特定の要素にCSSを指定する
- iframeでの埋め込みをやめ、APIを使って埋めこむ
それでは、それぞれ具体的にどのように対応するのか解説しましょう。
1.特定の要素にCSSを指定する
こちらはかなり簡単です。
htmlとbody要素に対して下記のCSSを指定するだけです。
html,
body{
height:100%;
overflow:auto;
-webkit-overflow-scrolling:touch;
}
正直、これだけでいいんじゃないか?と言いたいところですが、すでに同じ要素にプロパティを設定してしまっている場合は使えないので、そうなるともう1つの方法をとる必要があります。
2.APIを使って埋めこむ
上記ではiframeを使った場合の対応方法を解説しましたが、iOSではiframeまわりのバグがあるようで、今回のもの以外にも不具合が報告されています。
ストリートビューやGoogleマップに関してはAPIを使っての埋め込みが可能なので、1の対応が難しい場合や、無用なトラブルを避けたい場合はAPIで対応しましょう。
埋め込み方法
APIキーの用意
埋め込みにはAPIキーが必要となります。
APIキーをお持ちでない方はこちらのページを参考に取得ください。
位置情報またはパノラマIDを用意
APIキーを用意したら、次は表示する場所の位置情報、もしくはパノラマIDをご用意ください。
位置情報の取得方法
- Google MAPで目的地を表示します
- 目的地で右クリックし「この場所について」を選択します
- 表示される緯度・経度をメモします
パノラマIDの取得方法
パノラマIDについては、Googleマップで埋め込みたいストリートビューの場所を表示させ、ブラウザのURL欄を確認します。
https://www.google.co.jp/maps/place/@33.5892211,130.4220738,3a,75y,108.94h,91.58t/data=!3m8!1e1!3m6!1sAF1QipM6wVS1ReEaxC0K9QsFdwBU_kfEK9DiDYL-4_gJ!2e10!3e11!6shttps:%2F%2Flh5.googleusercontent.com%2Fp%2FAF1QipM6wVS1ReEaxC0K9QsFdwBU_kfEK9DiDYL-4_gJ%3Dw203-h100-k-no-pi-2.9338646-ya346.7811-ro0-fo100!7i10000!8i5000!4m5!3m4!1s0x0:0xc3065ca81792d54a!8m2!3d33.589194!4d130.422011
上記の場合、!1sと!2eの間に挟まれた部分、【AF1QipM6wVS1ReEaxC0K9QsFdwBU_kfEK9DiDYL-4_gJ】がパノラマIDとなります。
2018年8月の時点ではどの地点であっても、URLの!1sと!2eの間に挟まれた部分がパノラマIDとなっています。
コードの実装
ここまでくれば、後はコードの実装で完了です。
コードについては、下記を基本として位置情報またはパノラマID、APIキーを入力するだけでOKです。
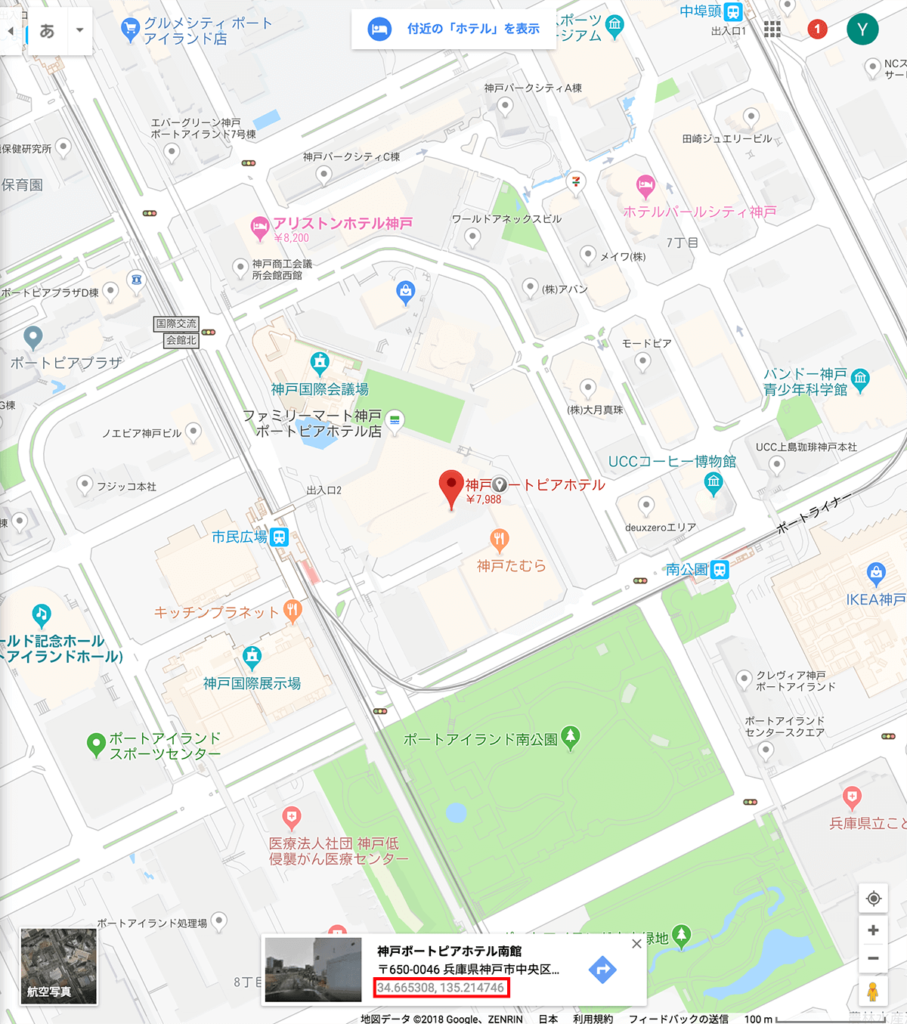
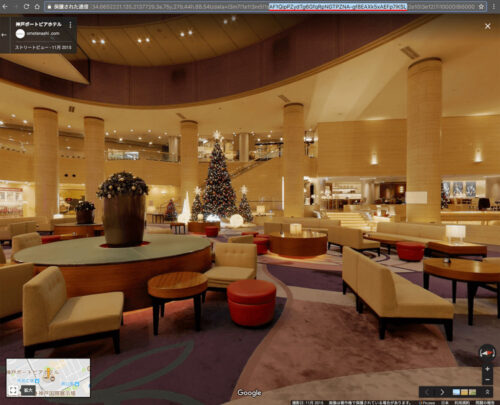
ポートピアホテル様のロビーのストリートビューを例に説明致します。ロビーのストリートビューの情報を確認すると
緯度経度は
34.665308, 135.214746
パノラマIDは
AF1QipPZydTg6GfqRpNGTPZNA-gf8EAXk5xAEFp7lKSL
位置情報(緯度経度)を使って掲載する場合
<div id=”streetView”><!–表示用div–></div>
<script>
function iniPano(){
var latLng = {
lat: 34.665308,
lng:135.214746
}; // 取得した緯度経度
var panorama = new google.maps.StreetViewPanorama(
document.getElementById(‘streetView’), {
position: latLng,
});
}
</script>
<script async=”” defer=”” src=”https://maps.googleapis.com/maps/api/js?key=取得したAPIキー&callback=iniPano”></script>
パノラマIDを使って掲載する場合
<div id=”streetView”><!–表示用div–></div>
<script>
function iniPano(){
var panoID = ‘AF1QipPZydTg6GfqRpNGTPZNA-gf8EAXk5xAEFp7lKSL‘; // 取得したパノラマID
var panorama = new google.maps.StreetViewPanorama(
document.getElementById(‘streetView’), {
pano: panoID,
});
}
</script>
<script async=”” defer=”” src=”https://maps.googleapis.com/maps/api/js?key=取得したAPIキー&callback=iniPano”></script>
上記に加え、表示用のdivにCSSを加えればOKです。
屋内ストリートビュー撮影掲載サービスは、わかりやすい料金設定と低価格で、ビジネスの見える化をサポートします。
Googleストリートビューがお店やオフィスの店内を紹介し、ビジネスプロフィールの魅力を最大限に引き出し集客に貢献します。
![GoogleビジネスプロフィールMEO対策サポート[おもてなし.com]](https://meo.omotenashi.com/wp-content/uploads/2022/06/cropped-cropped-0540977b4b7e7b0015ae94050b534a77.png)